UI Visualization Kit | Chart Asset Library
While at Interworks, I saw a need for a easily accessible chart library that would be helpful to everyone, no matter their job title. Since we worked primarily with dashboards, most, if not all the employees (besides the design team), had a Figjam subscription as opposed to a full Figma subscription, which is where things got tricky.
Figma gives you more options and creative freedom with the tools available, where Figjam is meant to be a simplified white boarding tool for ideas and drafting. Since most don’t have access to Figma, this leaves a gap to bridge for those in Figjam that can’t customize or create a more high-fidelity looking asset when creating mockups for clients. Recognizing this, I thought it would be helpful to have a resource where the task of making new assets for each project is removed and they can get right to creating. This made a huge difference across the company in terms of saving time, and frustration while being able to create mockups “on-the-fly” while meeting with a client, to make sure our visions for the project aligned.
My hope whether you’re a designer, analyst, developer, or delivery lead, I hope that this removes the mundane task of recreation when trying to collaborate, present, or iterate.
The intention was for this to be an ever evolving project with updates and additions that were made after user testing with teams throughout the company to better understand how the chart library can effect different roles.
Visual Chart Selector
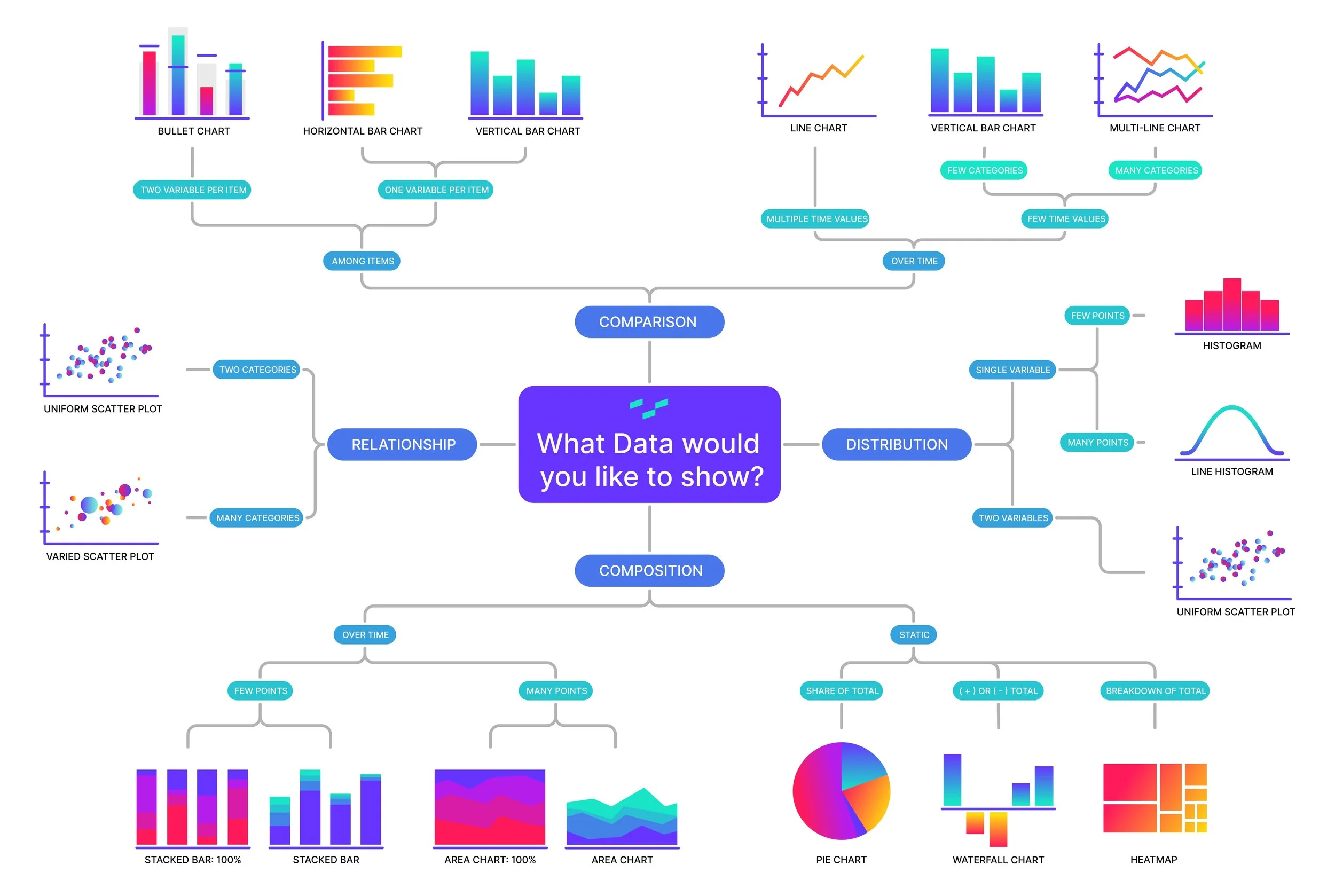
Below is the way the initial resource page was set up for the user to successfully navigate through the UI Kit. First an introduction, and then a chart selector graphic to make sure the user was choosing each visualization with intention, and lastly the chart assets themselves.
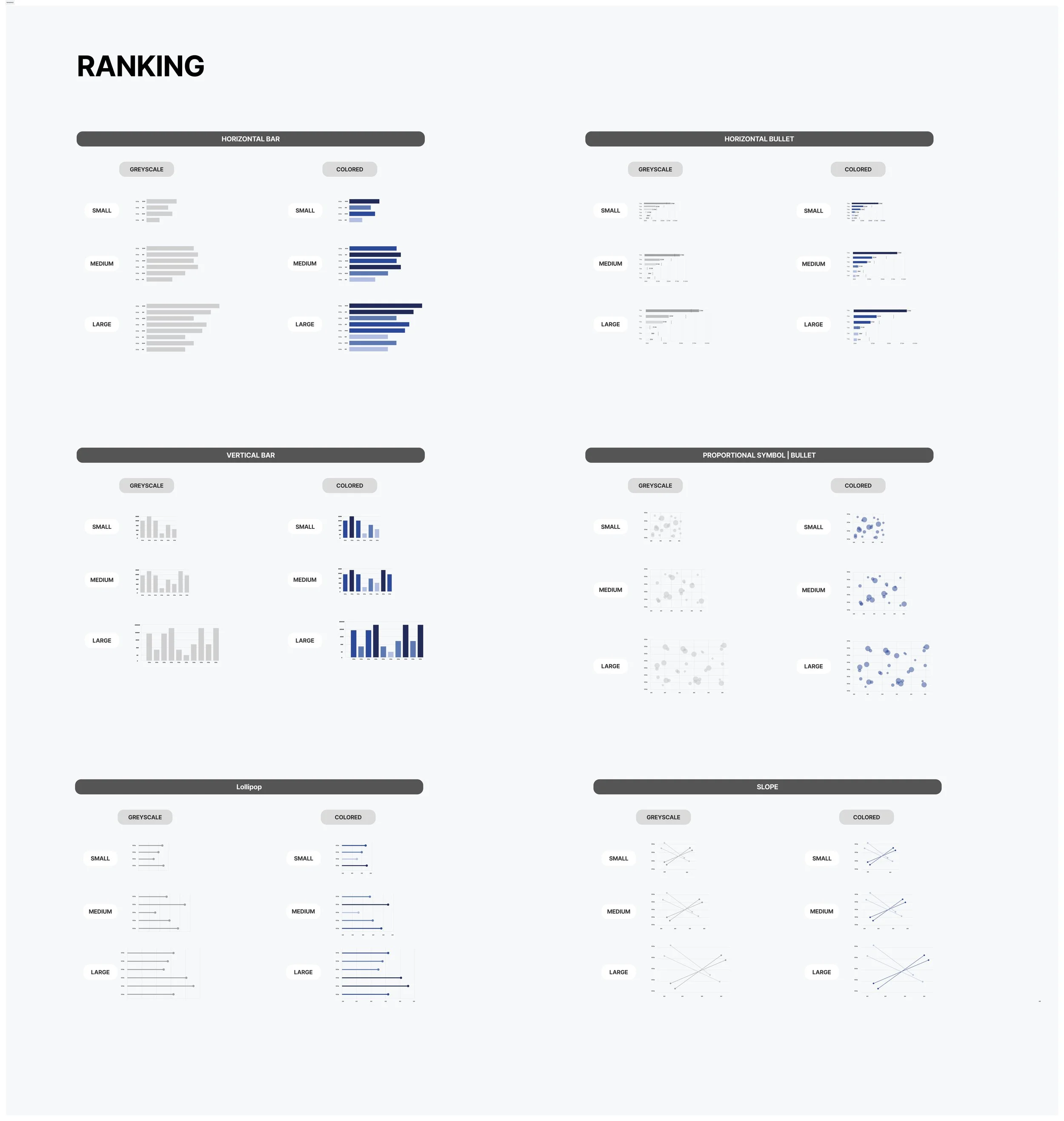
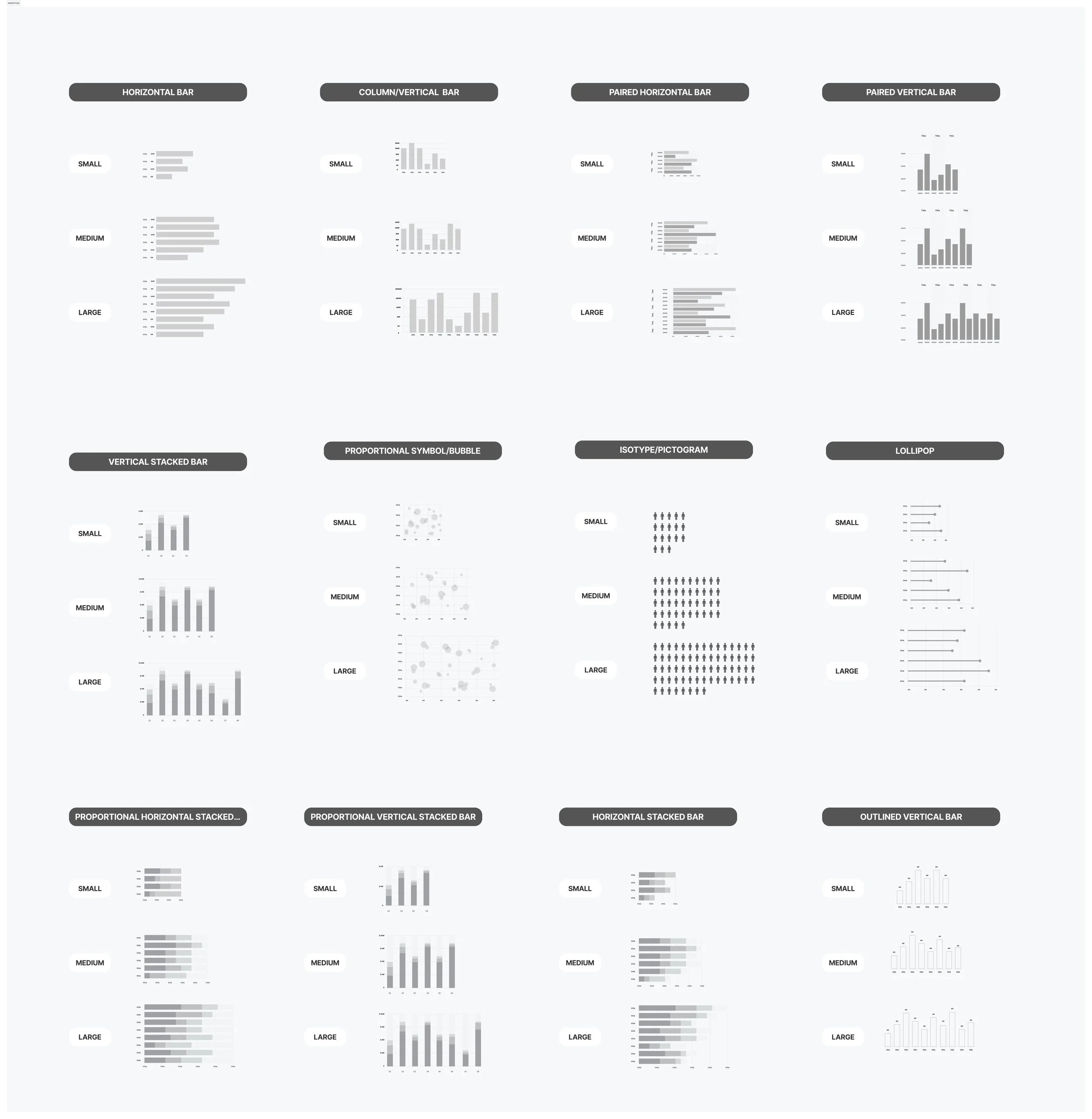
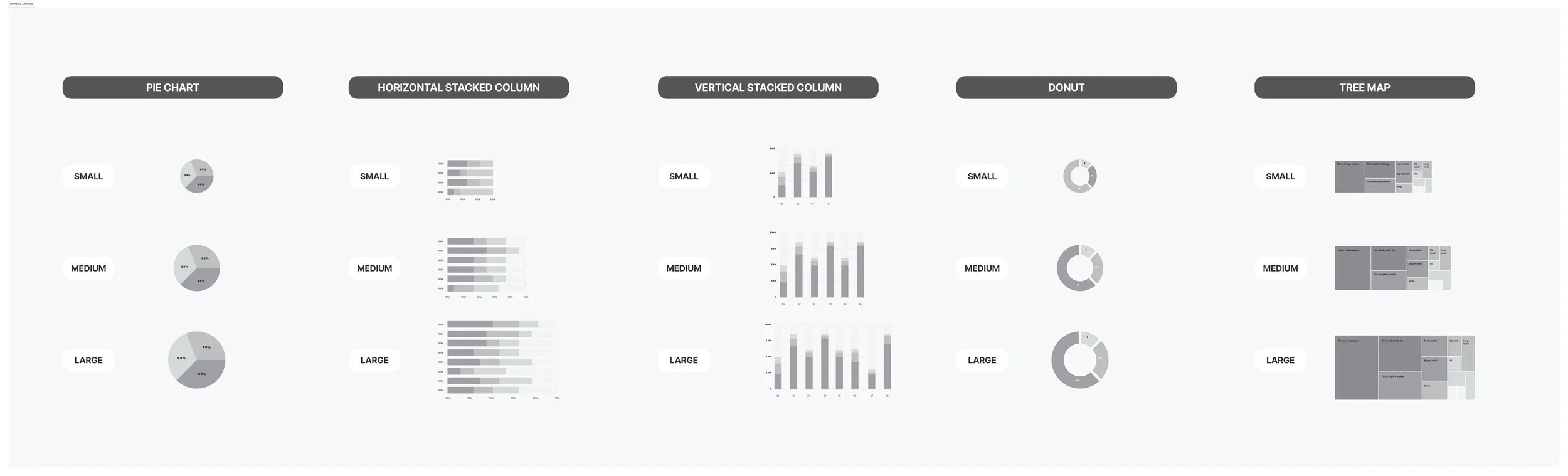
Each chart has a “small”, “medium”, and “large” size as well as different variants.
This file is supposed to act as a resource tool for quick and easy access to our Figma assets, as well as creating an informational area for chart usage.
Ideally you could keep this file open and pull from the assets available into your other documents for clients or internal work.